Co wspólnego ma RWD i Page Speed z employer brandingiem? Jeśli w pierwszym odruchu stwierdzasz, że nic, to tym bardziej zajrzyj do środka. Zdradzamy w kilku krokach jak w znaczący sposób możesz podnieść liczbę aplikacji. To już brzmi nieco bardziej znajomo, prawda? 😉
O co chodzi?
Wyobraź sobie, że jesteś dokładnie tym kandydatem którego szukasz. Zainteresowany ofertą, wchodzisz na stronę kariery i … czekasz na załadowanie się strony z super ofertą dla Ciebie. Jeśli jednak po 3 sekundach nic się nie dzieje to tracisz cierpliwość i zamykasz stronę. Jeśli twierdzisz, że to przesadna wrażliwość, to być może przekona Cię fakt, że tak właśnie robi… 40% użytkowników stron! Jak zatem sprawdzić oraz zoptymalizować własną stronę kariery, aby nie stracić tego jakże cennego ruchu?
Przygotowaliśmy kilka wskazówek jak temu i innym zjawiskom porzucania strony przez kandydatów zapobiec.
Tak dla RWD
Z najnowszych badań sewrisu HTTPArchive (http://httparchive.org/trends.php) wynika, że w przeciągu ostatniego roku waga strony internetowej zdecydowanie wzrasta. Nie powinno nas to dziwić, wiąże się to oczywiście z trendem responsywnego projektowania stron, tak aby prezentowały się one dobrze na każdym urządzeniu mobilnym (smartfony, tablety) jak i na zwykłych desktopach. Waga RWD (responsive web design) w projektowaniu stron kariery rośnie równie szybko, co potwierdzają prowadzone przez nas kampanie rekrutacyjne na serwisach społecznościowych, gdzie ruch mobilny może stanowić nawet do 70% odwiedzin strony!
Co więc to oznacza, że strona jest responsywna?
- Strona wyświetla się prawidłowo na urządzeniach mobilnych (komputer, tablet, telefon)
- układ strony dostosowuje się automatycznie do rozmiaru okna urządzenia
- Strona na różnych urządzeniach może prezentować się inaczej, zachowując tę samą treść
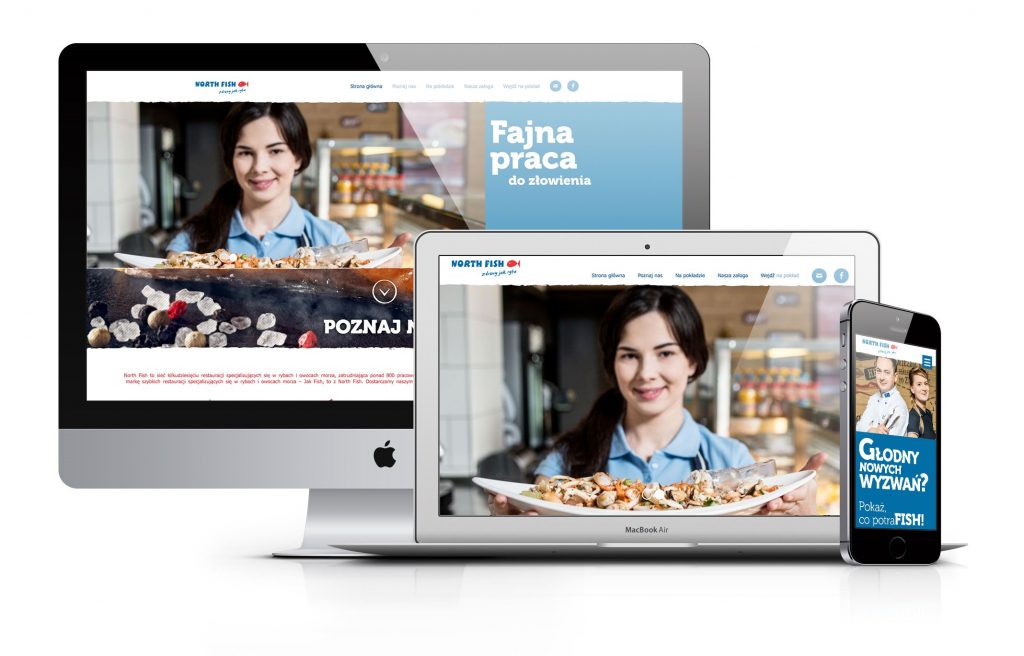
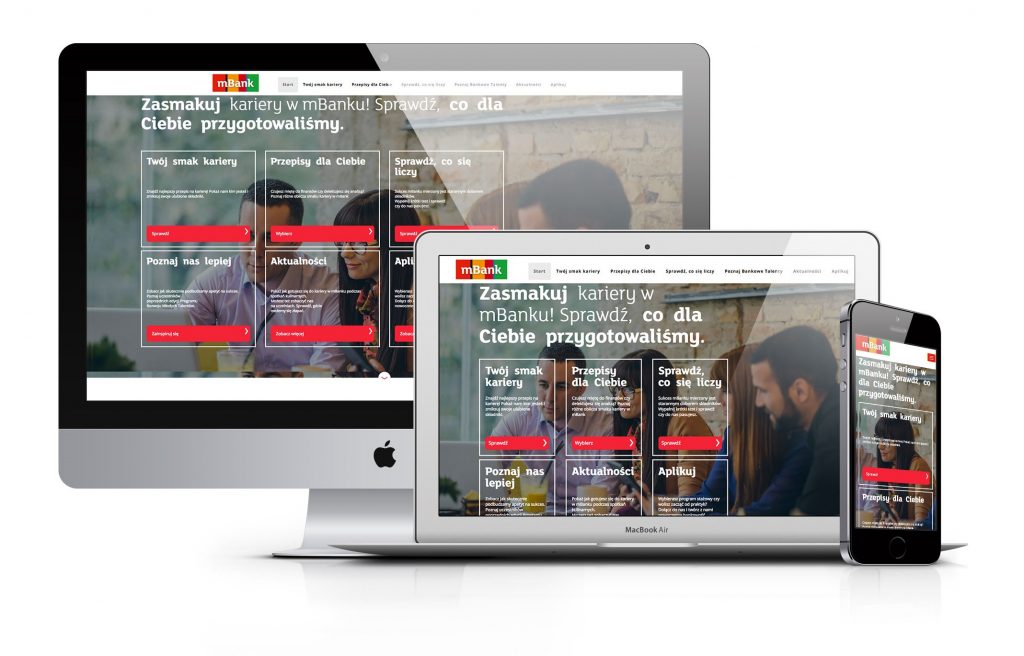
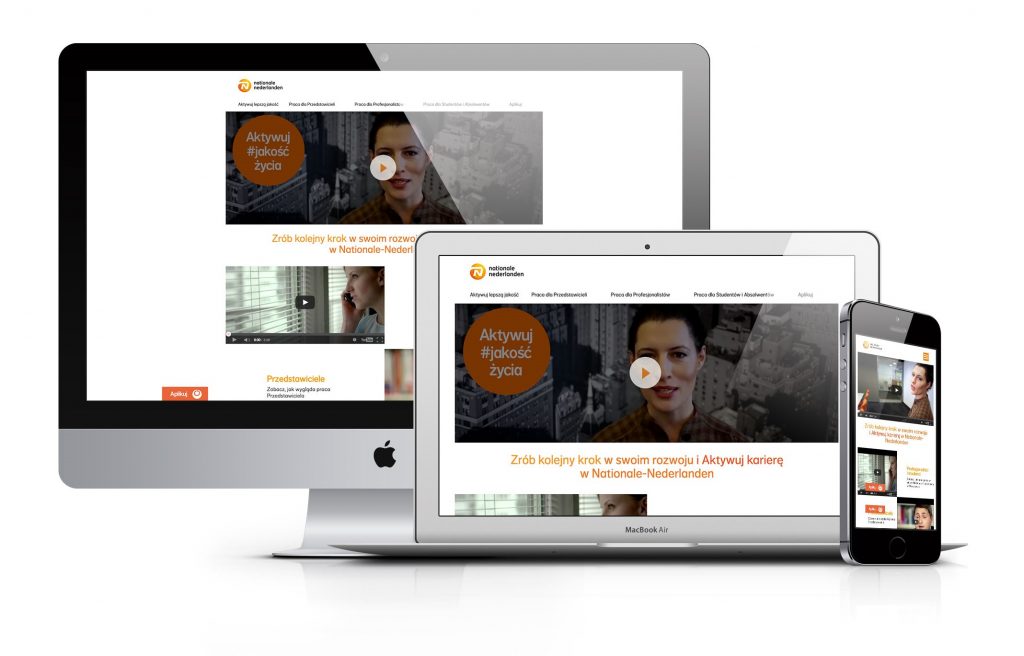
Przykłady stron responsywnych które w ostatnim czasie wyszły spod naszej igły:
Nie dla FLASH
Równie oczywistym wydaje się spadek technologii Flash (czyli zawansowane animacje komputerowe na zasadzie klatek kluczowych). 50% w ciągu roku to naprawdę zaskakujący wynik, a biorąc pod uwagę brak wsparcia tej technologii w pozycjonowaniu stron, to zapewne nie koniec. Zamiast więc produkować kreacje flash, zainwestuj w rozwiązania oparte na języku html5/css3 – który zezwala w nowej wersji na animowanie za pomocą języka CSS. Jeśli więc nadal projektujesz kreacje we flash, jak najszybciej przestaw się na bardziej przyjazne technologie.
Po trzecie CZAS
Pamiętając o tym, że kandydat nie będzie czekał, dłużej niż 3 sekundy warto zainwestować w szybkość ładowania się strony. Po pierwsze sprawdź ile czasu ładuje się Twoja strona kariery. W internecie znajdziesz szereg narzędzi które Ci w tym pomogą, my polecamy te przyjazne:
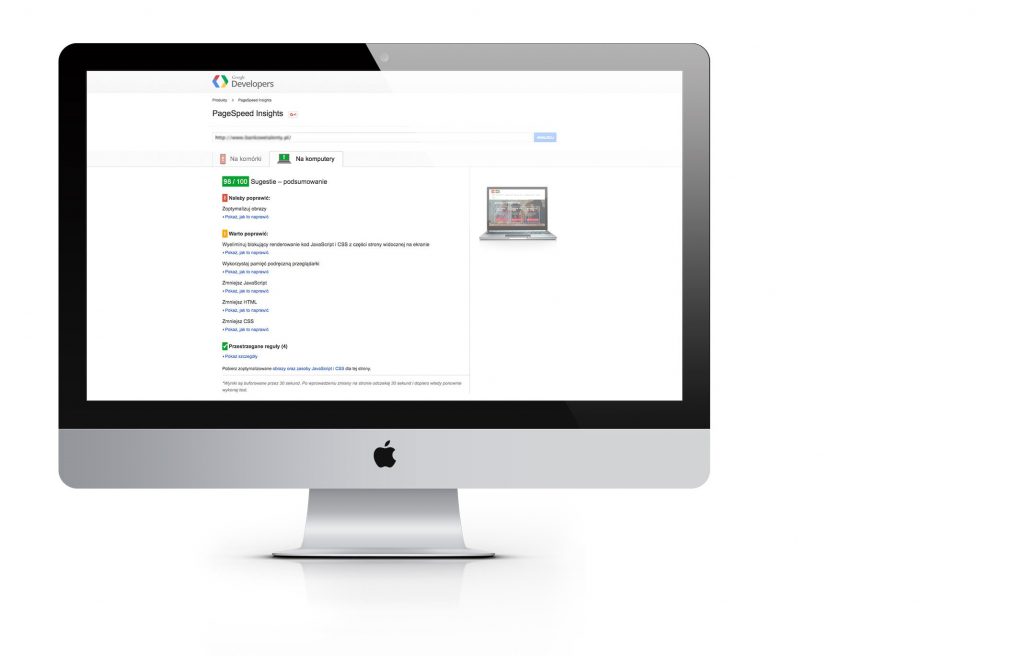
- Google Page Speed Insights (https://developers.google.com/speed/pagespeed/insights/). Wystarczy podać adres swojej witryny i kliknąć „Analyze”… skanowanie potrwa nie dłużej niż minutę, Google przedstawi listę błędów, oraz wskazówki jak im zaradzić:
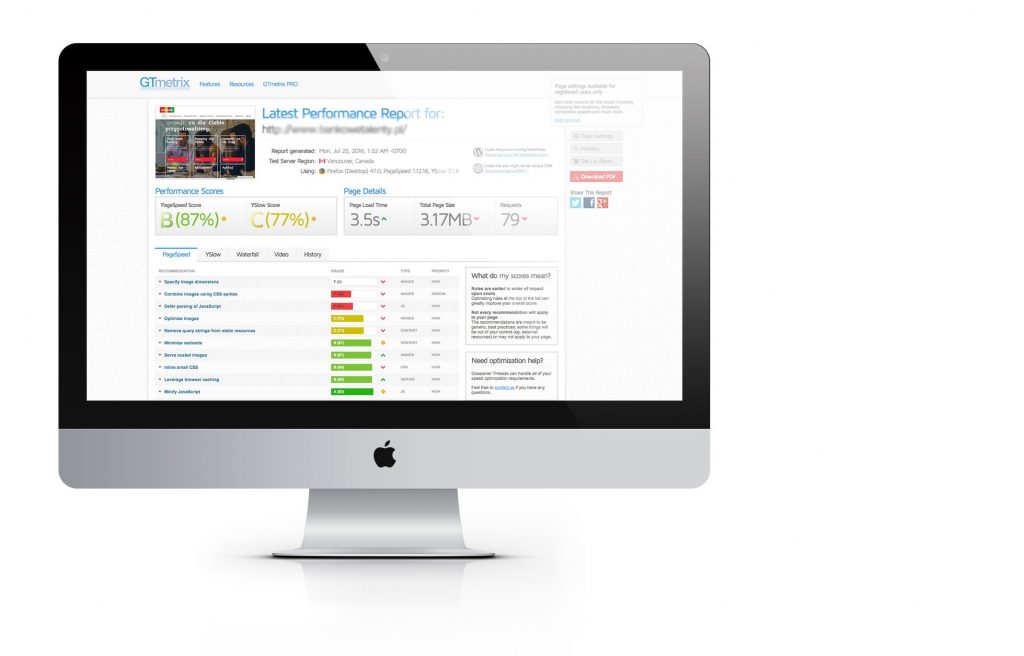
2. Gtmetrix (https://gtmetrix.com/) zasada działania bardzo podobna jak w przypadku narzędzia Google , dla tych, którzy nie lubią Googla (tak, tak, są tacy ;P)
3. Pingdom Website Speed Test (https://tools.pingdom.com) narzędzie pingdom, oprócz pokazania nam szybkości ładowania się strony, prezentuje jak nasza strona ma się do innych witryn internetowych.
Ok, sprawdziłeś i co teraz? Jeśli mieścisz się w przyzwoitym czasie, gratulacje, jesteś na dobrej drodze by pokochali Cię zarówno desktopowcy (korzystają z urządzeń stacjonarnych) jak i mobilni (użytkownicy smartfonów i tabletów). Jeśli grubo przekraczasz oczekiwane czasy ładowania się strony lub w ogóle nie da się na niej nic odczytać na smartfonie… czas na zmiany! W pierwszej kolejności zapukaj do swojego zespołu IT, przenalizujcie raporty i wypracujcie strategię optymalizacji strony kariery.
Pamiętajcie! Warto zadbać o szybkość wczytywania się naszych stron – może to wpłynąć nie tylko na wyższe pozycje w Google, ale sprawi, że więcej kandydatów na niej zostanie (obniżając wskaźnik bounce rate), a korzystanie z witryny stanie się przyjemniejsze (lepszy wskaźnik user experience) i skuteczniejsze (lepszy wskaźnik konwersji). Ale o wspomnianych wskaźnikach następnym razem…
Autor: Bartosz Karpiński, IT Ninja w Employer Branding Institute
Coś Cię zainteresowało? Zaniepokoiło? A może ucieszyło? Podziel się tym z innymi!